こんにちは。ジッジ(@hub11)です。
私が日々ライフログとして使っているアプリはEvernoteとWorkFlowyです。
WorkFlowyは2015/09から使い始め、出会える前はEvernoteに思いついたこととか情報を紹介したアプリで入力していましたが、今は日記、アイディア、情報等で練り合せたいと思ったら、まずはWorkFlowyに入力します。
それ以外で記憶に残したい情報は前回紹介した項目でEvernoteに入力です。
WorkFlowyを使い始めてからは変わったことは文章の入力が増えたことです。
移動とか追加が簡単にできるから、入力することに集中して、頭に浮かんできたことを、とにかく書き出す。
文章を書き留めてイメージをより具体的に考えを練るツールで、特にブログの記事には欠かせないツールとなりました。
前回紹介したようにパソコンのFirefoxをWorkFlowy専用としてブックマークから入力したいとろを指定していました。
オススメのサイトと本
WorkFlowy使い方で日頃から参考にさせてもらっているブログ「単純作業に心を込めて」
「クラウド時代の思考ツールWorkFlowy入門」彩郎さん著書 を読んで一気にその使用環境が向上してきましたので、紹介します。
パソコンWorkFlowyの操作性の向上
ブラウザ上に2画面タブができるようになります。
Firefoxへ拡張機能でTileTabsをインストールします。
例えば、inboxを表示して他のタブへのコピー、移動や2画面見ながら文章をメンテするなどできるようになりました。
2画面でドラック&ドロップの移動はできません。
ブックマークレットを利用した機能追加
以下の2つの機能を使えるよにする方法はbookmarklet(ブックマークレット) 「JavaScript」というプログラミング言語でできたプログラムをブックマークのように登録します。
ハサミスクリプトのJavaScriptのプルグラムの部分を範囲指定してブラウザのブックマークツールバーにドラック&ドロップします。
あとはブックマークと同じように右クリックでタイトルを変更したら終わりです。
ハサミスクリプト
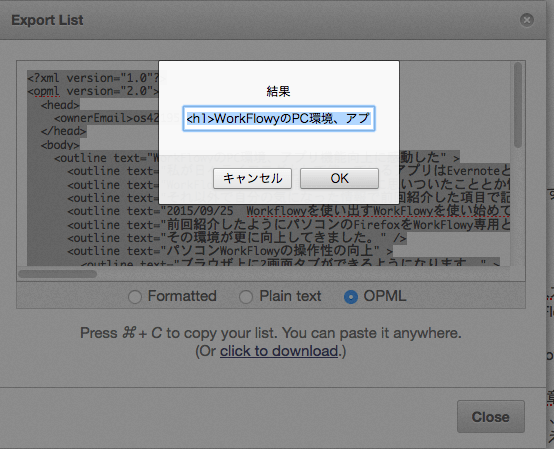
WorkFlowyで文書からブログにアップしたい箇所→Export→OPML→ブックマークにあるハサミスクリプトを起動すればHTML化してくれます。
ブルーの文字がHTMLになっていますので、そのままコピーしてWordPressの管理画面入力でビジュアルではなくHTMLのところに貼り付ければ完了です。
参考:単純作業に心をこめて
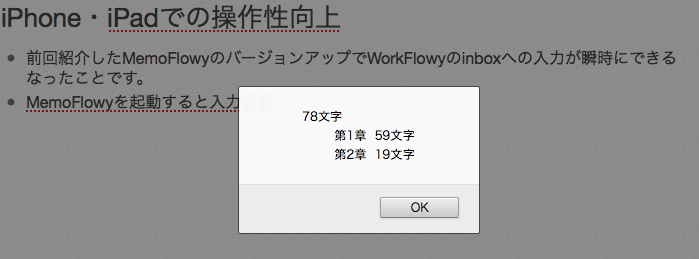
文字数カウント
タイトル以下の2行の文字数をカウントしてくれます。
参考:単純作業に心をこめて
iPhone・iPadでの操作性向上
前回紹介したMemoFlowyのバージョンアップでWorkFlowyのinboxへ入力が瞬時にできるなったことです。
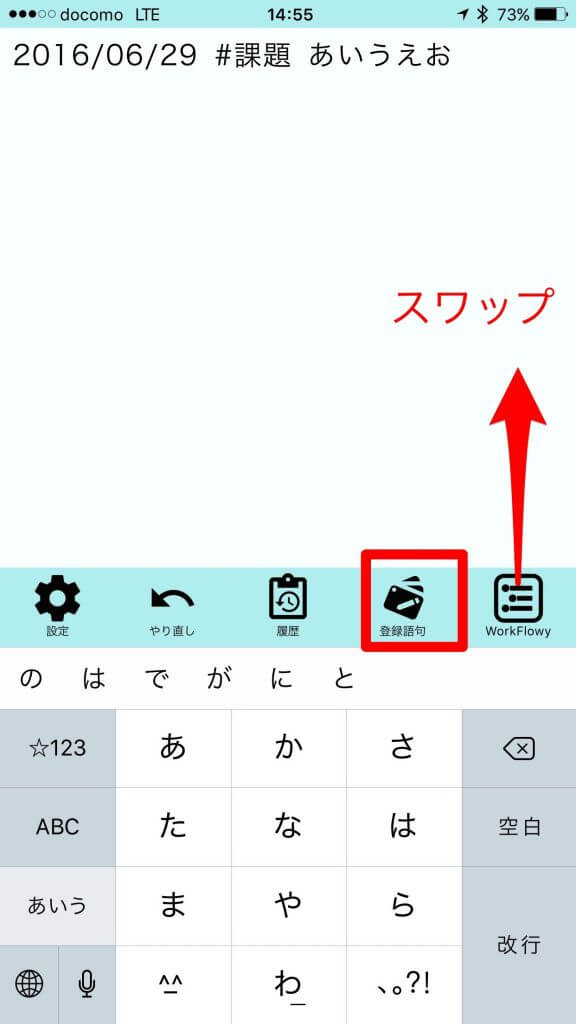
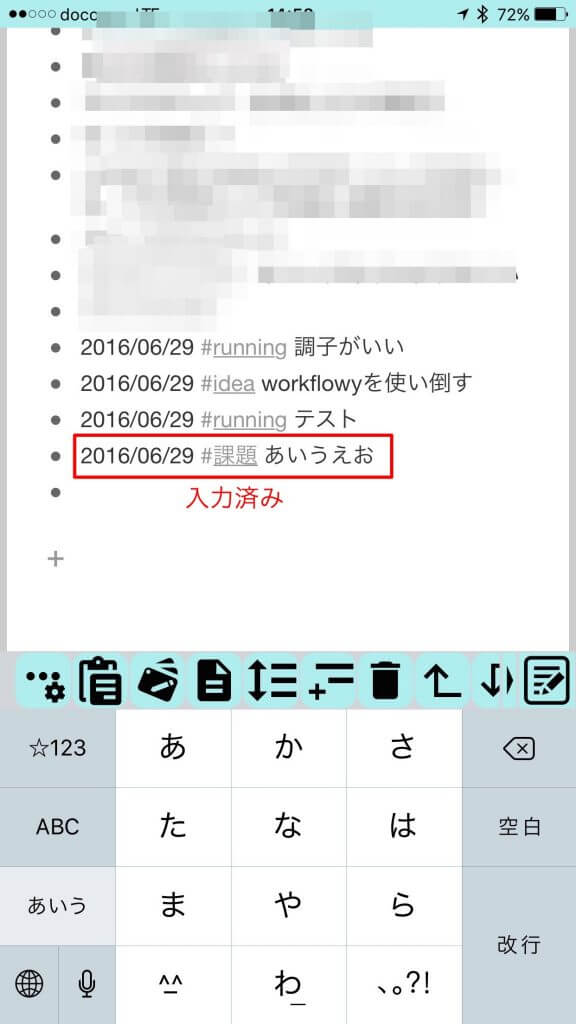
MemoFlowyを起動するとメモ入力画面から右端のWorkFlowyアイコンを上にスワイプ、その後WorkFlowyアイコンを押すとinbox画面に遷移して入力済みが確認できます。
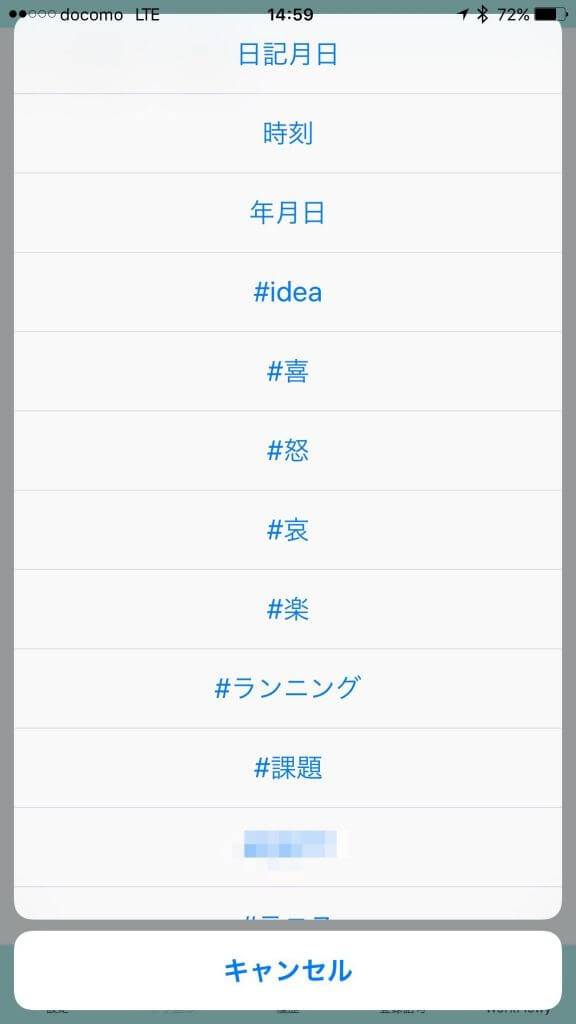
登録語句で良く使う言葉等を入力すると効率アップします。
例:課題「日付と#課題タグ」が入力されその後の文章を入れるようにしてます。
前記のパソコンinboxに入力されたのをブラウザ上に2画面表示でメンテするように一連の流れで効率的になりました。
メモ入力画面
inbox画面
登録語句画面
まとめ
パソコンのFirefoxへの拡張機能TileTabsのインストール、提供されたツールのbookmarklet(ブックマークレット)の登録で快適な操作になりました。
JavaScriptはプログラムをみただけで苦手意識がありましたが、その登録方法が予想以上に簡単でしたので、WorkFlowy利用で少しでも参考になれば嬉しいです。
それでは、最後まで読んでいただきありがとうございました。



















コメント
コメント一覧 (1件)
[…] WorkFlowyのPC環境、MemoFlowyアプリの機能向上に感動した […]