こんにちは。Oyajin(@hub11)です。
日記やブログの記事下書き等にWorkFlowyを使い、利用頻度が上がるほどトピックが多くなり整理に手間がかかるようになってきましたので、今回はブログの記事下書きを改善しました。
その内容を紹介します。
・FirefoxをWorkFlowy専用のブラウザにしてブログ投稿記事の作成方法
Firefoxの拡張機能でTileTabsをインストールすることで2画面表示
・MemoFlowyからWorkFlowyへ簡単に転送できること
以上の使い方で利用頻度が高くなると、面倒なことが発生です。
改善内容
Firefoxの利用方法
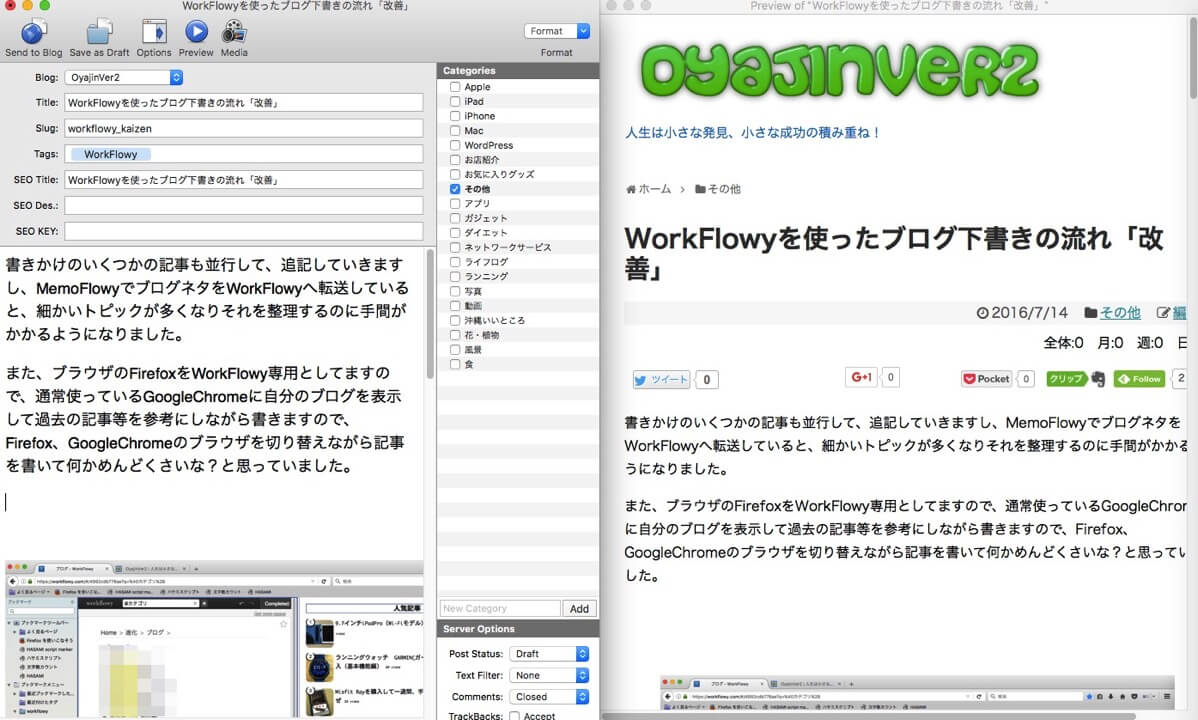
ブラウザのFirefoxをWorkFlowy専用、通常使っているGoogleChromeに自分のブログを表示して過去の記事等をみながら書く場合、FirefoxとGoogleChromeのブラウザを切り替えながら記事を書いているとめんどくさいな〜と思っていました。
以下のようにMarsEditだと記事入力と同時に自分のブログデザインで反映、確認しながら書けるので便利です。

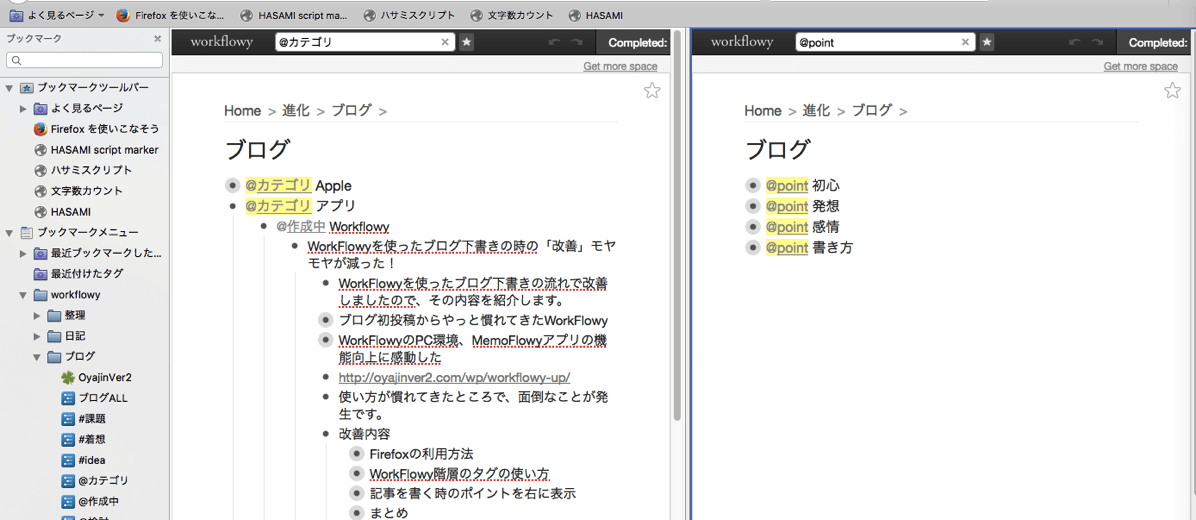
それをヒントにWorkFlowyと自分のブログを左右に並べて表示すると過去の記事を確認しながらの書けるので効率的になりました。
なんで、もっと早く気が付かなかったのでしょう!!
(WorkFlowyの記事がMarsEditみたいに自分のブログに反映できるわけではありません)

WorkFlowy階層でのタグの使い方
ブログネタをMemoFlowyからWorkFlowyへ転送していると、細かいトピックが多くなり、関係の記事に追記したり、新規ネタにしたり、整理の手間がかかるようになりました。
改善前と後を比較したかったのですが、モザイクだらけになるので(^_^;)、改善前の画面は無しで、よろしくお願いします。
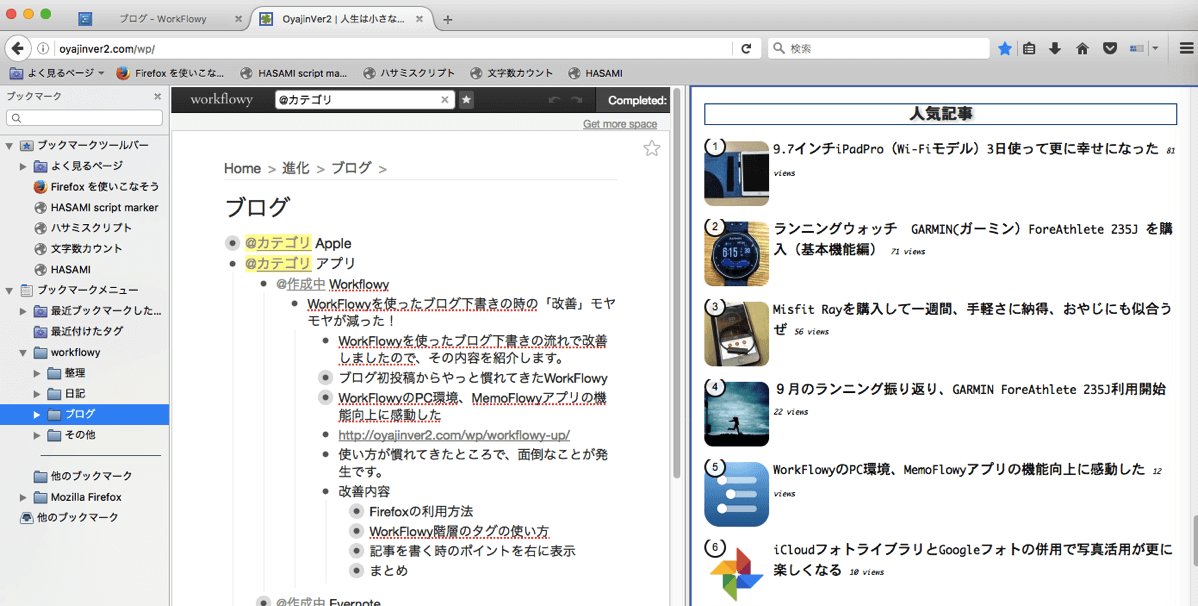
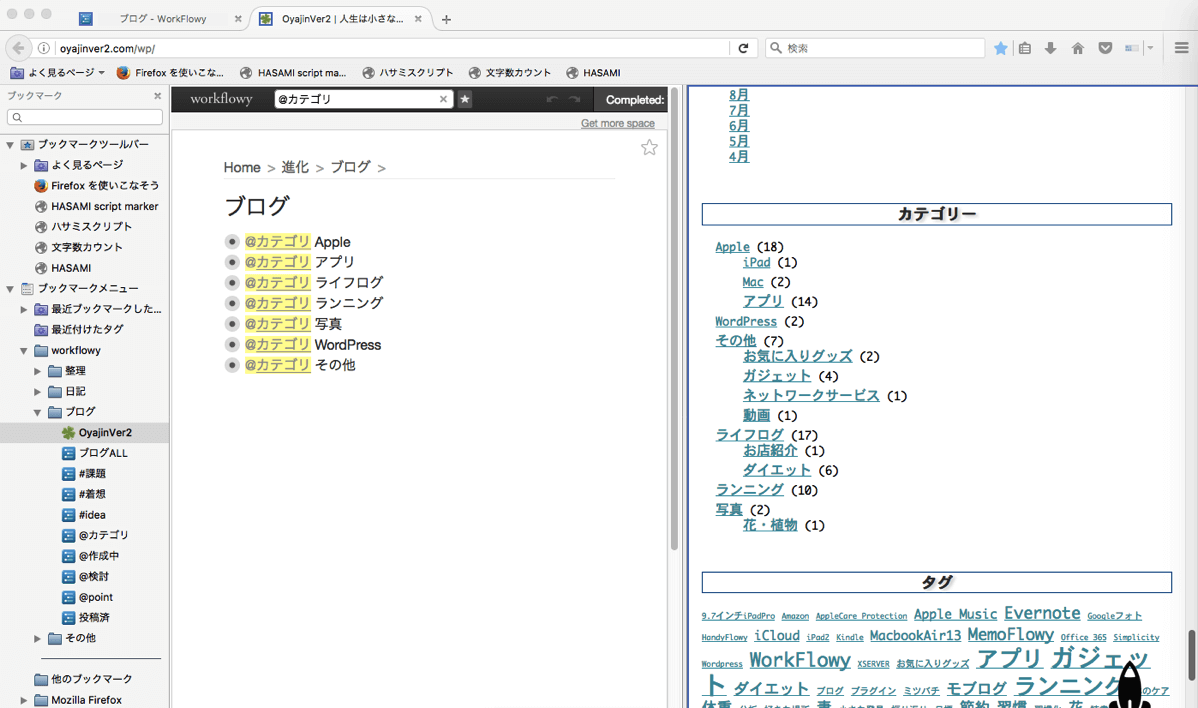
トピックを整理をしていると、ふっと自分のブログのカテゴリと一緒にしたらいいじゃん! と気がつき、ブログのカテゴリを右に見ながら@でカテゴリに分け、MemoFlowyで追加した内容をトピックのタグをみながら各カテゴリーに振り分けが楽にできるようにしました。
ブックマークの@作成中は少しでも記事を追加したトピックです。
@検討は#タグからタイトルだけで、これから追記していきたいところです。
カテゴリの内容をみると、これまでの記事からストーリーで追加記事も発想しやすく便利です。
左のブックマークは優先度が高い順番、特に#課題はブログ関係で困った事など優先順位を考えながら調べます。

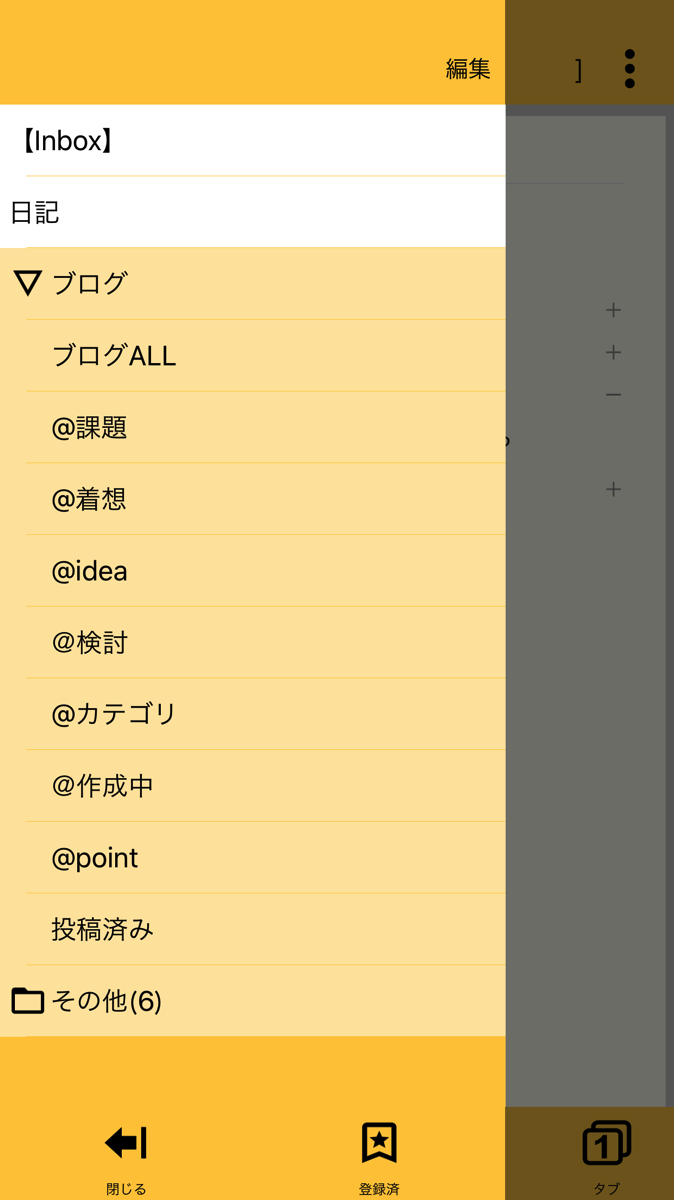
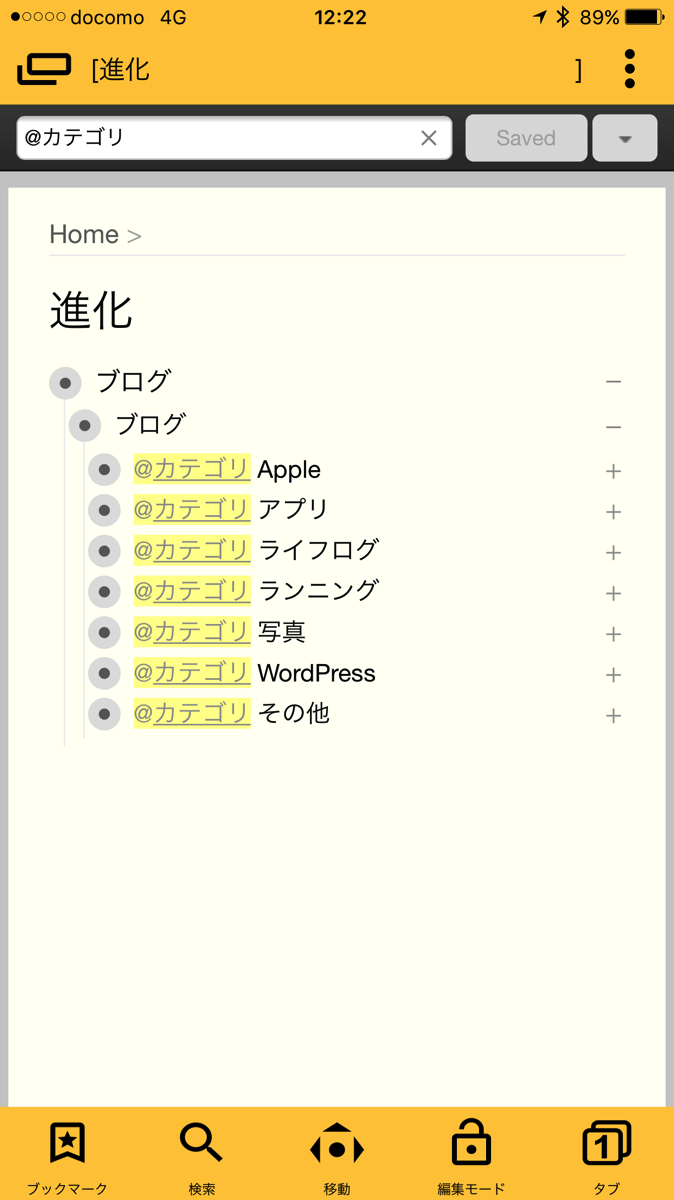
WorkFlowyをFirefoxブラウザのように使えるHandyFlowyアプリのブックマークも同様に変更しました。

@カテゴリを選べば下記の表示になります。

(iPhoneで2画面表示はできません)
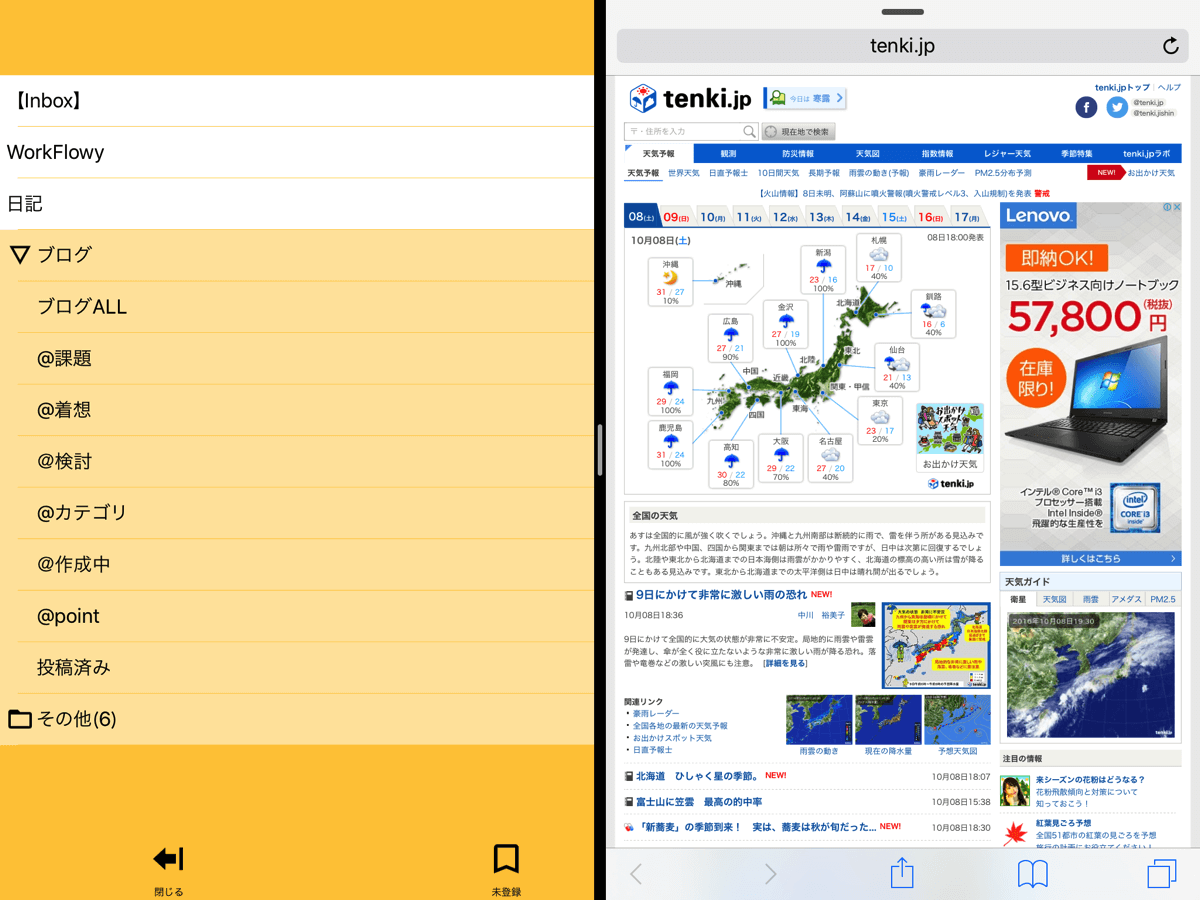
9.7インチiPadProのSplit View(スプリットビュー)機能を使えば2つのアプリ表示ができますので、例でブラウザのSafariをとなりに表示しました。
ブラウザで調べながら記事を書くこともできますね。

記事を書く時のポイントを右に表示

初心
最初に描いた自分のブログのコンセプトの記事です。 時々眺めて、これからも色々工夫、改善していきたいとの思いで確認してます。
発想
記事作成でネタ不足になりそうな場合のヒントを他のブログ、本等から学んだことを羅列しています。
感情
自分の個性は何か?感情表現をこれからの勉強のため表示してます。
書き方
他のブログ、本等から学んだ書き方のポイントを見ながら記事を書きます。
これらを見なくてもスラスラ記事を書けるようにしたいです。
まとめ
今回の改善内容は、試行錯誤して、頭の整理ができましたし、今のブログの現状をチェックするいい機会となりました。記事も色々な角度から書きたいし、自分の人生記録と思えば楽しめます。
たまにはWorkFlowyも無しで、一気に記事を書くことも試してみます。
あとアウトライン・プロセッシングに興味がある方、Workflowyの使い方等で参考になればと思います。
それでは、最後まで読んでいただきありがとうございました。
















コメント